Web Design

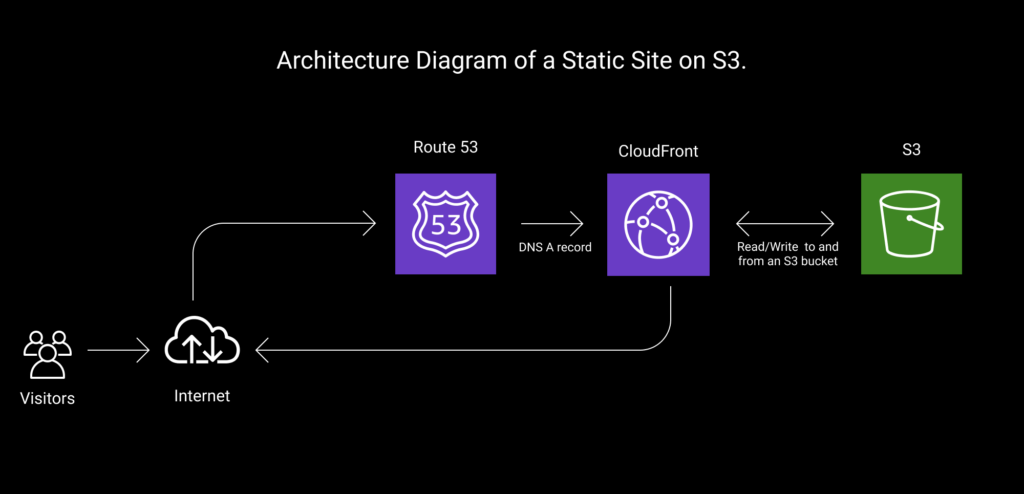
The simplest process is using Route 53 to register your domain, creating a S3 bucket to store your static webpages and AWS Amplify to tie it all together. The entire process, including a simple HTML/CSS/Javascript website, is quick and cost effective. $500, which includes a registered domain for one year. On going support and management comes at an additional cost.

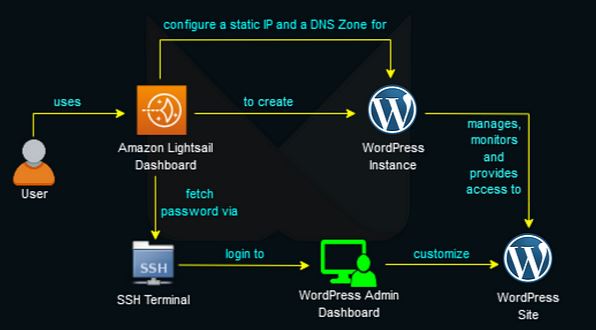
For websites that require more complicated designs, like animations, videos, audio, e-commerce, forms, etc., I utilize a WordPress Instance sitting inside an AWS Lightsail VPC.
The process starts with Route 53 to register the domain, but from that point a WordPress Instance is created that you, the client, will have access to. Backups of the system are stored in an S3 bucket, certs are created and rotated every three months and general maintaince of the system is included in the overall cost.
The price starts at $1000 and goes up from there depending on design.
Here are some other things to consider

What do you want? What is the purpose of your website? What is the goal?
-
- Is it a business website, blog, e-commerce store, portfolio, or personal website?
-
- Who is your target audience?
-
- What are the key features you need (e.g., contact forms, user authentication, shopping cart)?

-
- Domain Name: Select a unique and memorable domain (e.g.,
mywebsite.com).
- Domain Name: Select a unique and memorable domain (e.g.,
-
- Hosting : Choose a hosting service based on your needs:
-
- Cloud Hosting (scalable) – AWS is my choice, but you can select other hosting services.
-
- Managed Hosting (WordPress) – Ionos, Bluehost, GoDaddy, NameCheap, Wix
-
- I work primarily with AWS & WordPress. If you are using Wix or GoDaddy or any number of other hosts, I can work with those as well but that will add additional time to project completion.
-
- Hosting : Choose a hosting service based on your needs:

I will provide you with a basic design structure for your website based on our initial design meeting.
There are essentially three steps here:
-
- Site Map – Pages, like Home, About, Services, Products, Contact, etc are outlined here.
-
- Wireframe – This is a very rudimentary “drawing” of how the website will look and flow.
-
- Template or Theme – Do you want an Insurance, tax or tech theme? Is there a template that you like or do you prefer a more custom design? I can present you with various themes that suit your business or project goals and then we can work to make modifications to those themes to make it your own.

Develop the Website
-
- Once you sign off on the design and all the little details have been worked out, I start building.
-
- Throughout the development process, my progress will be presented to you, the client. Here you can make adjustments, give the thumbs up or say “you know what, I want this page to move in a different direction”.
-
- Templates make website building faster, so if time is of the essence, a template would be the way to go, just keep in mind that if major changes are needed or wanted, that will extend development time.

Test the Website
- Check Responsiveness – Ensure it works on desktops, tablets, and phones.
- Cross-Browser Testing – Test on Chrome, Firefox, Safari, Edge.
- Performance Optimization – Use tools like Google for Page & Speed Insights.
- Fix Broken Links & Errors
- Testing is conducted by me, the client and anyone the client would like to play with the website. This is important because as an engineer, I know what I want to do, but regular users do things I would never expect and might expose things I wasn’t aware of.

Deploy the Website
- Once the customer signs-off on the completed website, it is deployed to the public.
- Ongoing monitoring of the website to see things like number of unique hits, how long users are staying on pages, etc help in making minor adjustments to increase traffic to the site.
![]()
Maintain & Update the Website
- If the customer chooses to continue with a support plan, I can maintain and update the website as needed, doing:
- Updates to plugins, security patches
- Website Backup
- Security Monitoring
- Performance Monitoring
- Search Engine Optimizations (SEO)
